In a previous tutorial, we learned how to create a basic contest, but now, let’s explore how to enhance it by adding custom questions, making it more interactive and personalized.
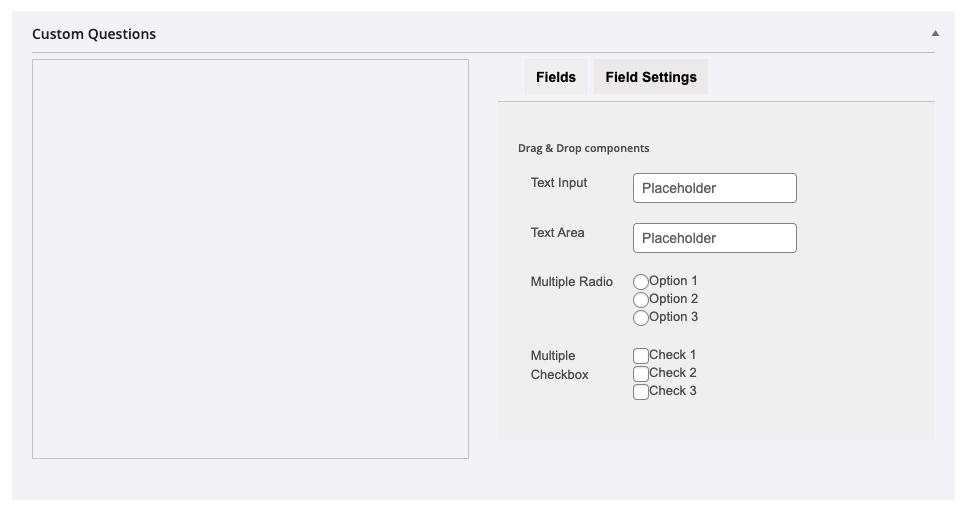
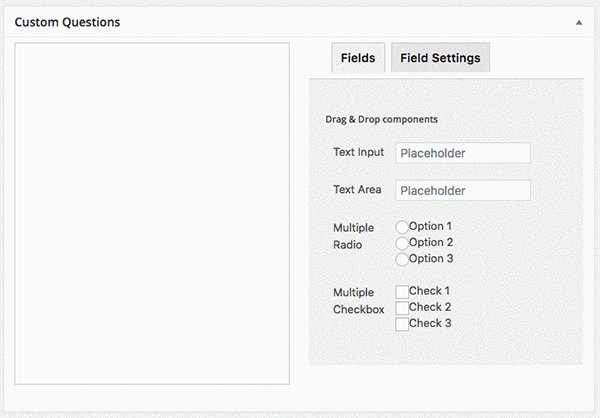
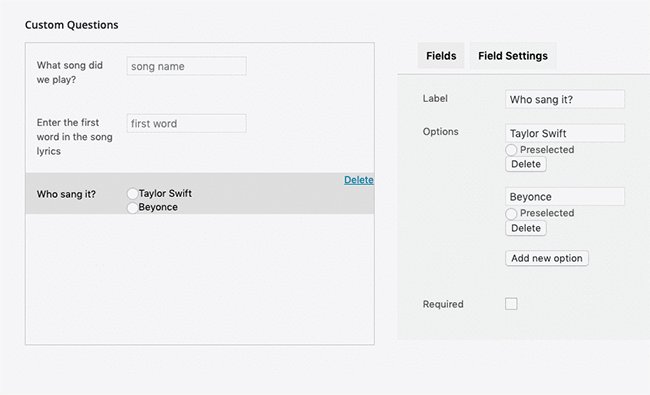
As you create a contest, navigate to the Custom Questions section at the bottom of the Add Contest page.
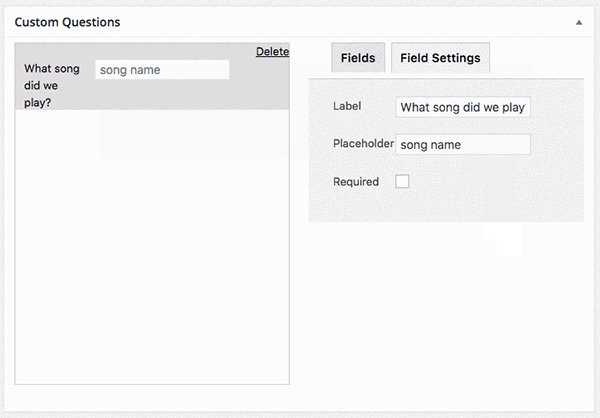
On the left side, you’ll see a preview of how your custom questions will appear, while on the right, you can select the fields to include.

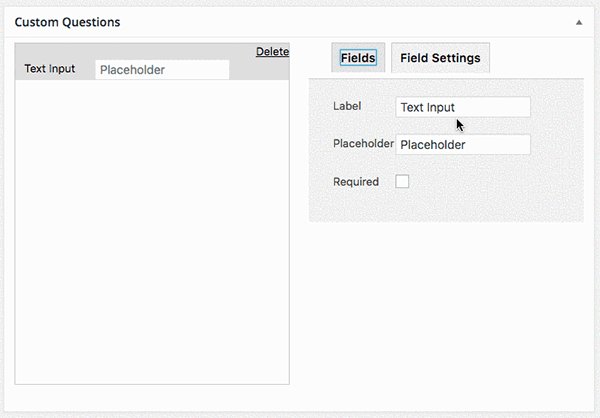
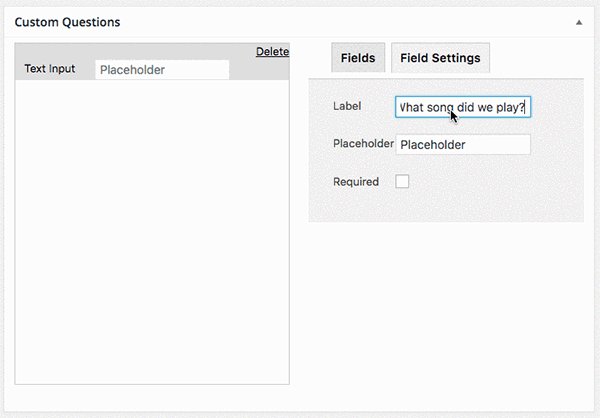
Adding Text Inputs and Textareas
It’s a straightforward process. Drag and drop the desired field type into your contest, then fill in the field label and placeholder. Here’s how you can add a text field (textareas work the same way).

Adding Radio Button and Checkbox Fields
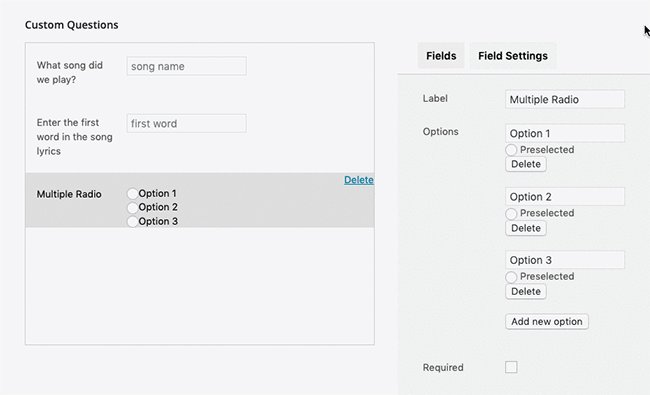
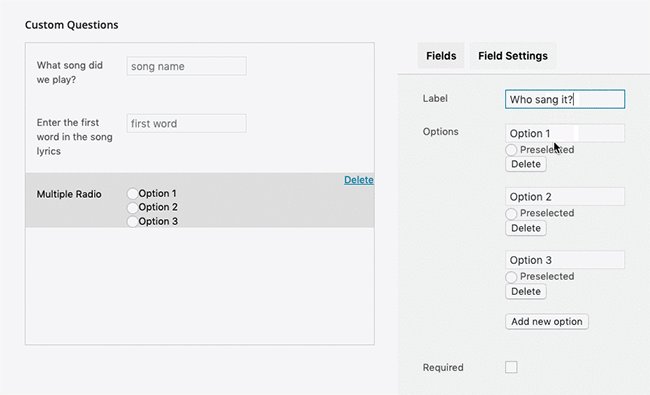
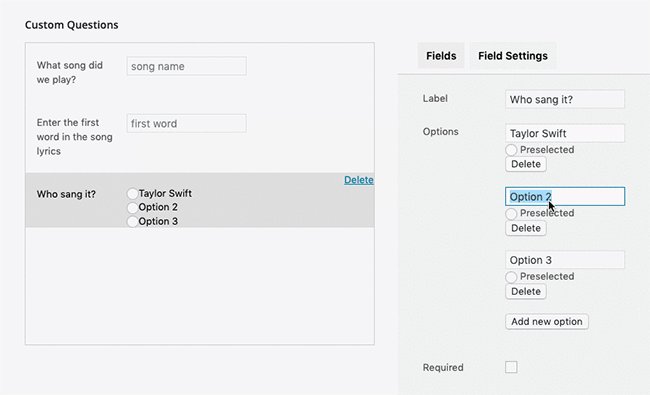
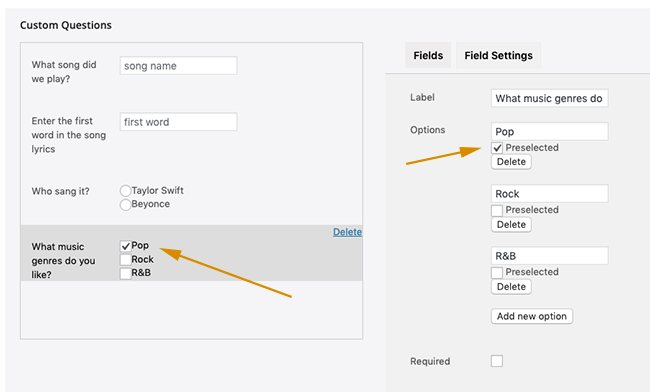
Adding radio buttons and checkboxes is similar, but they come with answer options. Just like with text inputs, drag the field over, fill out the label, and enter the answer options for users to choose from.
You can add more options or remove unnecessary ones.

Additionally, you can set one of the answers as preselected.

Once you’ve completed this, save the contest just like you usually would.
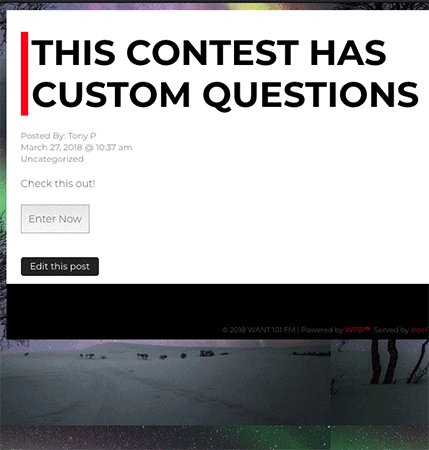
Contest with Custom Questions on Your Website
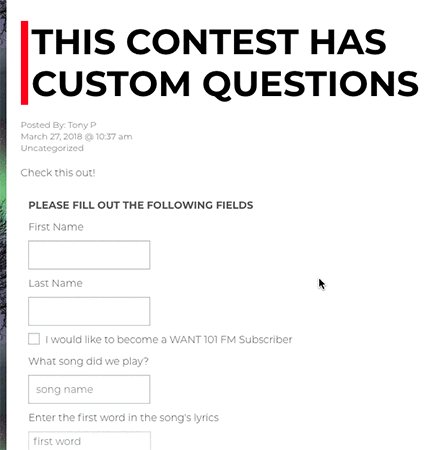
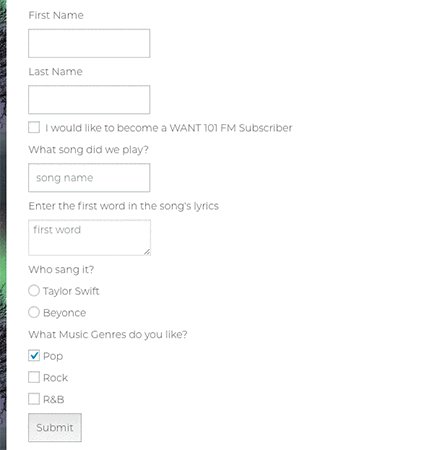
Let’s see how the contest entry with custom questions appears on your website.
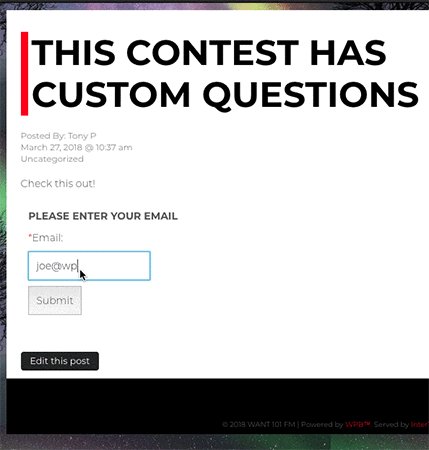
Just like a regular contest, the user begins by entering their email and completing the VIP form (note the checkbox for automatic signup). Then, the questions from your custom form will be displayed.

Upon submission, users will receive the standard confirmation.
