Well-designed contests should immediately answer the question: “What’s in it for me?” By offering rewards like cash, merchandise, free services, and recognition, you can motivate your audience to create original content that strengthens your brand and adds value for your visitors.
For instance, if your contest involves submitting images, like pictures of pets or cars, many participants will likely share the contest on their social media accounts, especially if it involves a voting component. When entrants share their content on platforms like Facebook and Twitter, it’s like a personal endorsement of your brand – a big win!
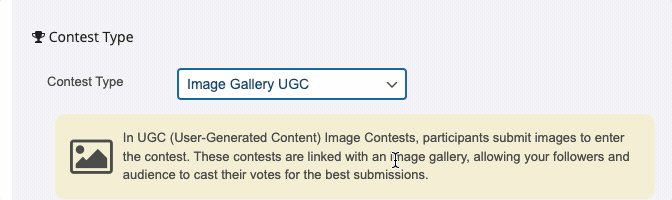
Image Gallery UGC Contests take this to the next level. OneCMS automatically links an image gallery to the contest, where your audience’s submitted images will be showcased. If you choose to enable public voting on the images as part of the contest, it has the potential to become viral very quickly!
Before you get started…
It’s essential to understand that Image Gallery Contests involve multiple OneCMS features working together to make your contest successful, including:
- OneCMS Contests
- Galleries & Voting
- UGC
Be sure to familiarize yourself with how each of these features works (if you need a refresher, check out our Gallery Voting tutorial and our Gallery UGC tutorial).
Creating an Image Gallery UGC Contest
Create your contest as usual. For this example, we’ll create a contest where people can submit images of their cool cars!

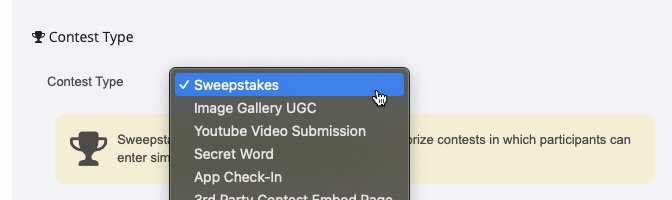
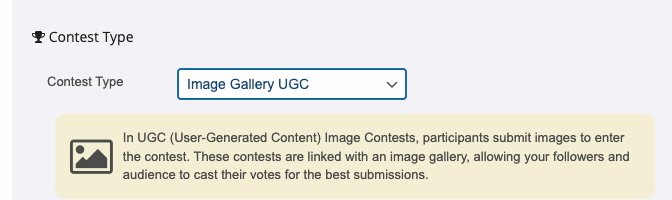
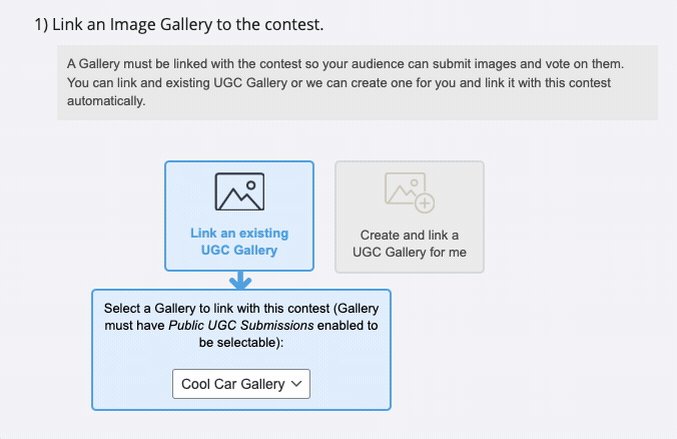
- In the Contest Type dropdown, select Image Gallery UGC.

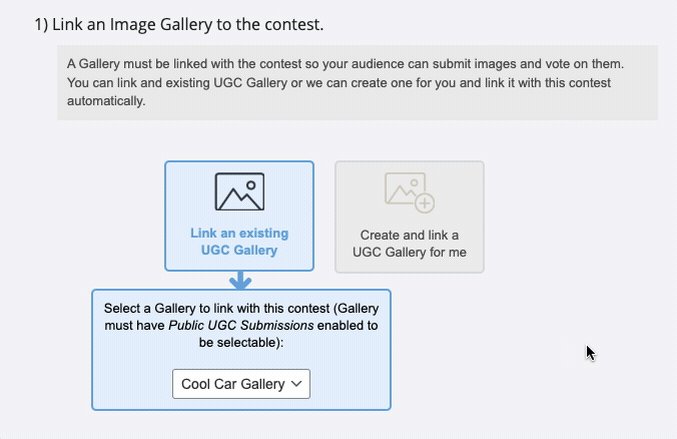
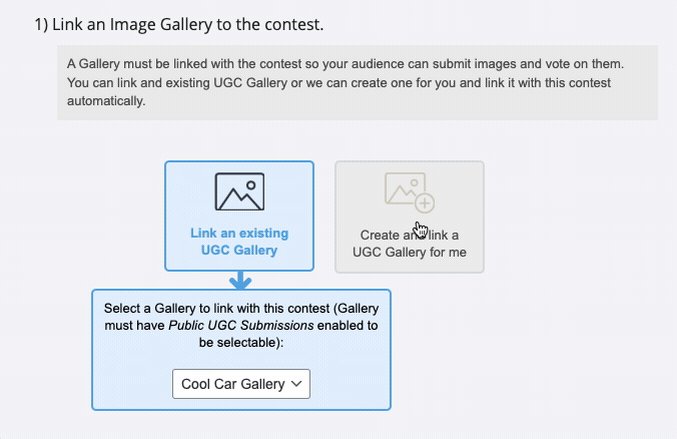
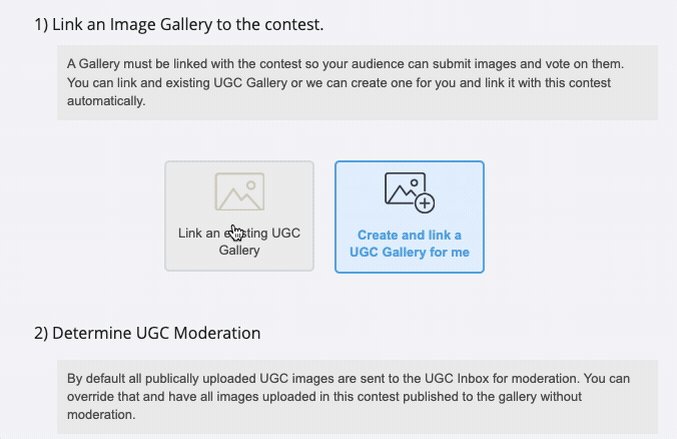
- You’ll have the option to link an existing Image Gallery with your contest or let the system automatically create a gallery and link it for you. The gallery you link will be where the UGC image submissions will go. In this case, we’ll select an existing gallery named “Cool Car Gallery.”
- Only galleries that have Public UGC submissions enabled will be available to link.

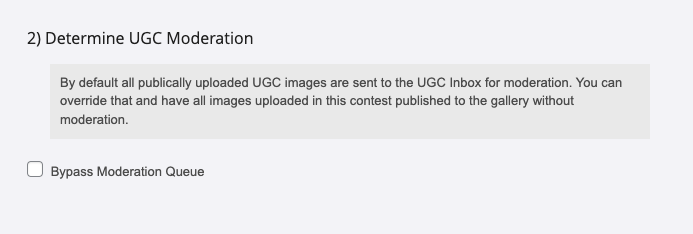
You also have the option to allow all submissions to skip the Moderation Queue (UGC Inbox). However, this is not recommended, as it means you won’t have the opportunity to review the images before they go live on your website.

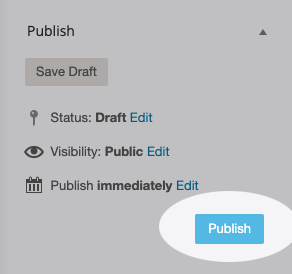
After filling out the rest of the normal Contest fields, you can publish your contest.

Accepting Submissions for an Image Gallery UGC Contest
IMPORTANT
When accepting submissions, use the Contest Submission page or contest shortcode. Do not use a UGC shortcode or form. Submissions are only accepted during the Contest Duration Start and End Dates/Times.
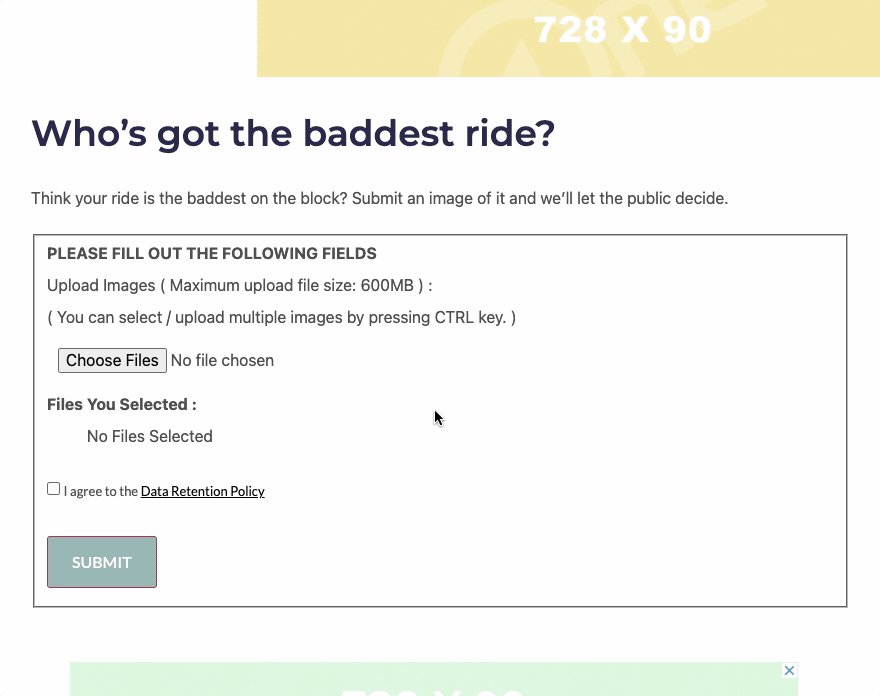
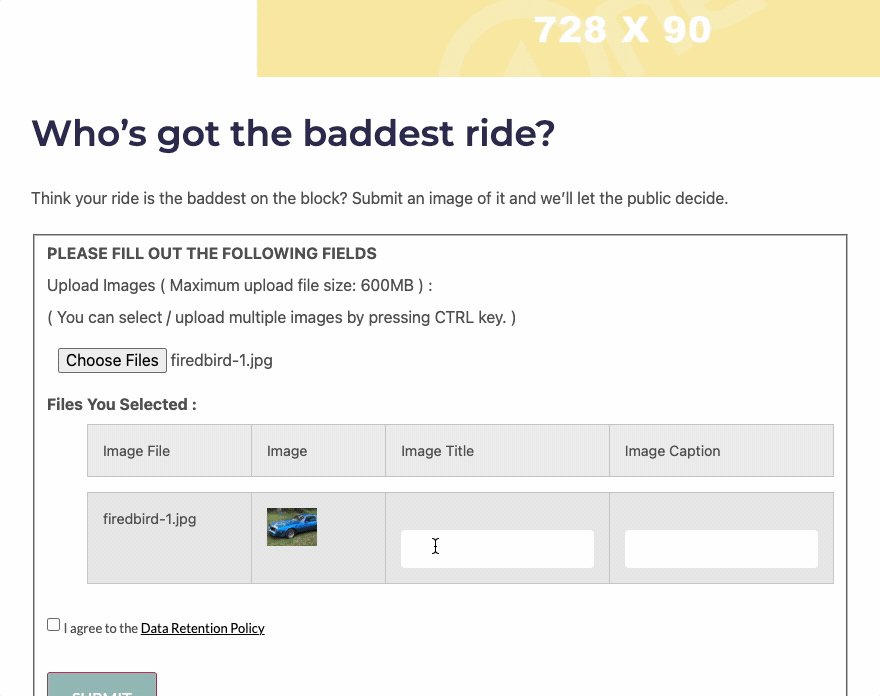
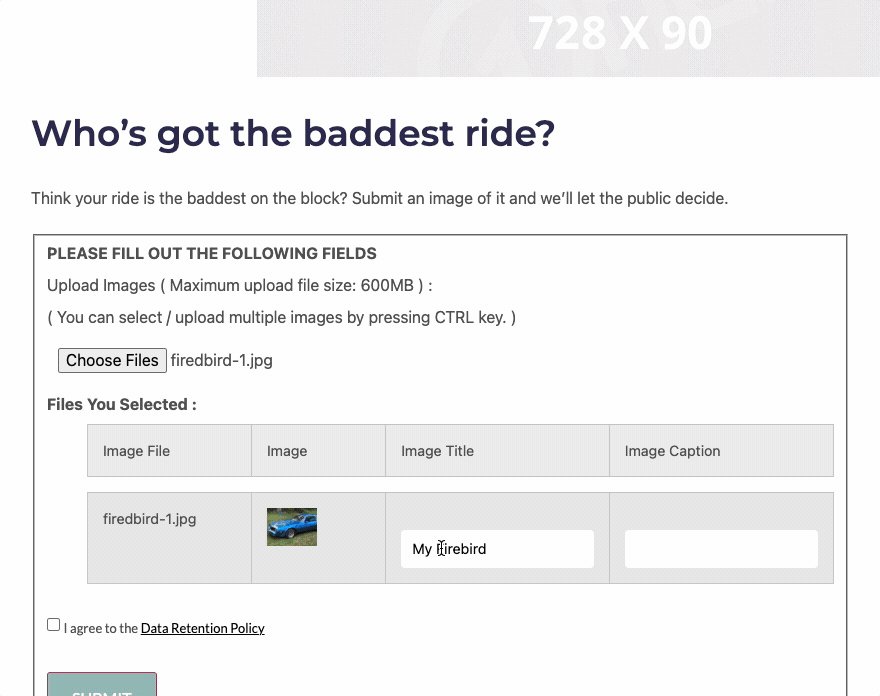
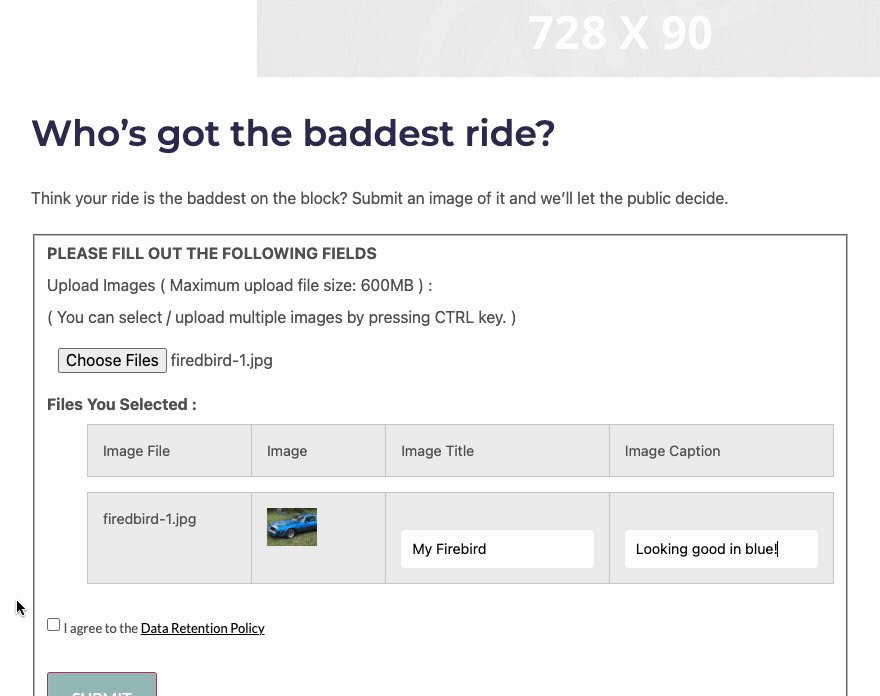
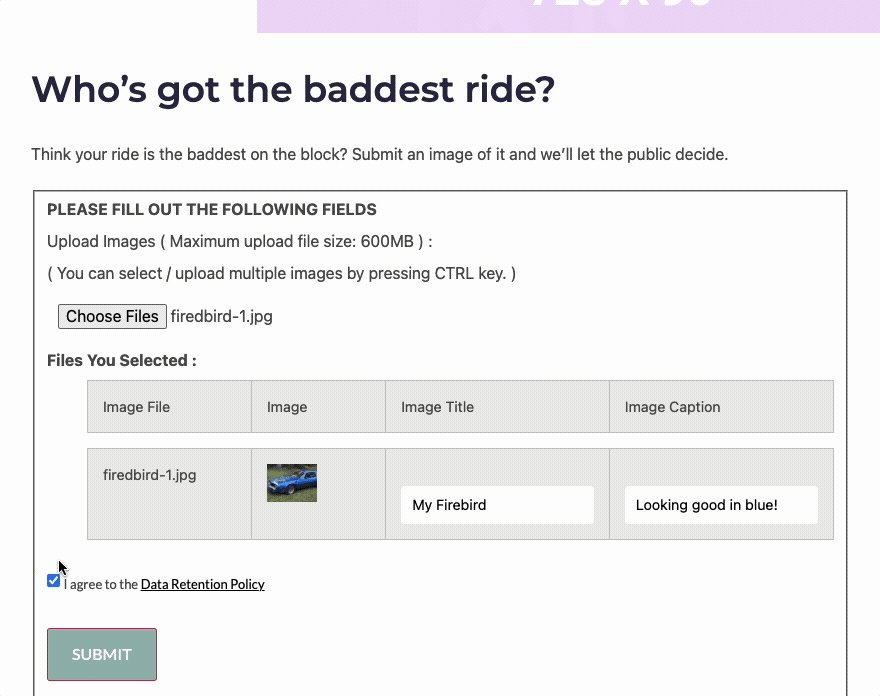
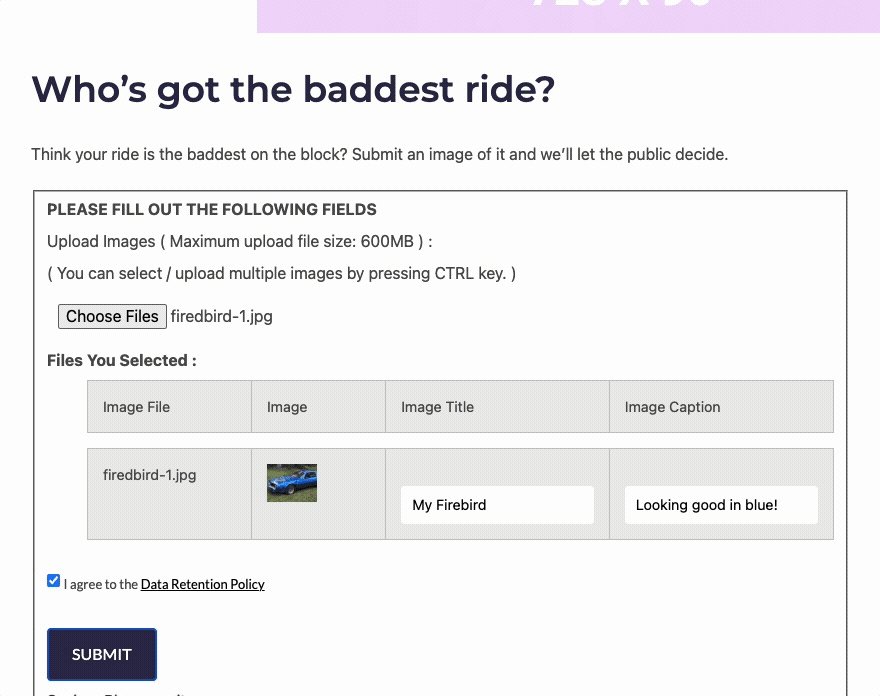
Participants can enter the contest similarly to other contests, but they can also upload one or more images.

After clicking the Submit button, their entry and images are uploaded but they are not yet entered in the contest.

Moderating Image Gallery UGC Contest Submissions in the UGC Inbox:
All images uploaded into an Image Gallery UGC contest first go through moderation.
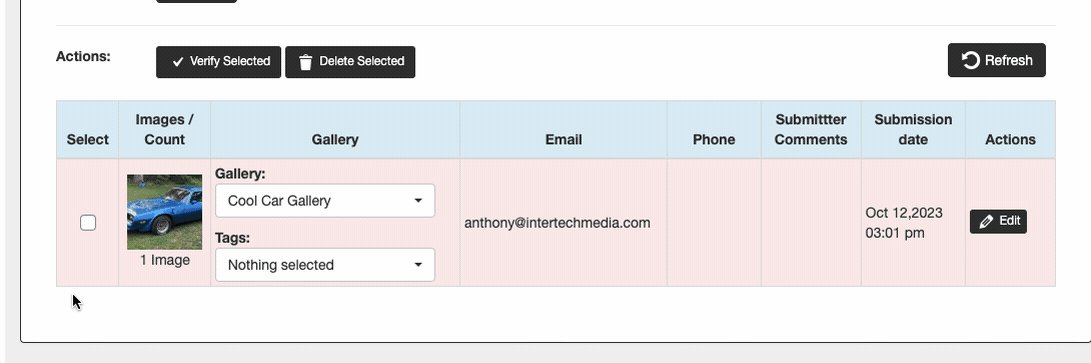
To moderate the image entries, go to the UGC Inbox.

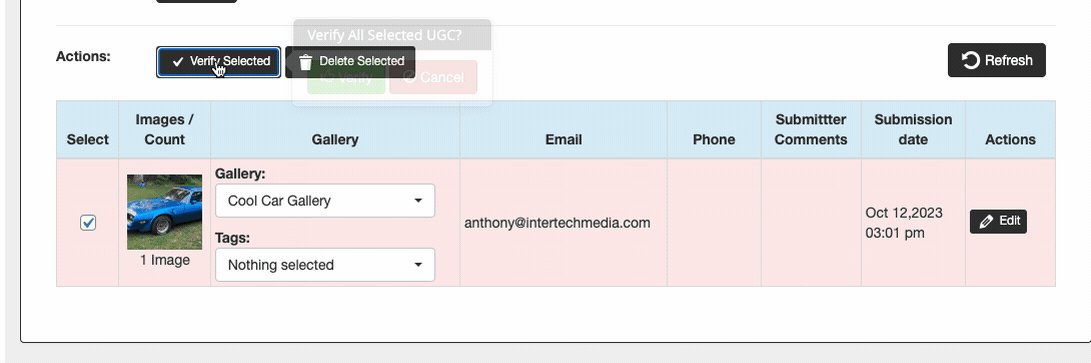
To verify an image and enter the user into the contest, select the image and click Verify Selected. In the popover, click the green Verify button.

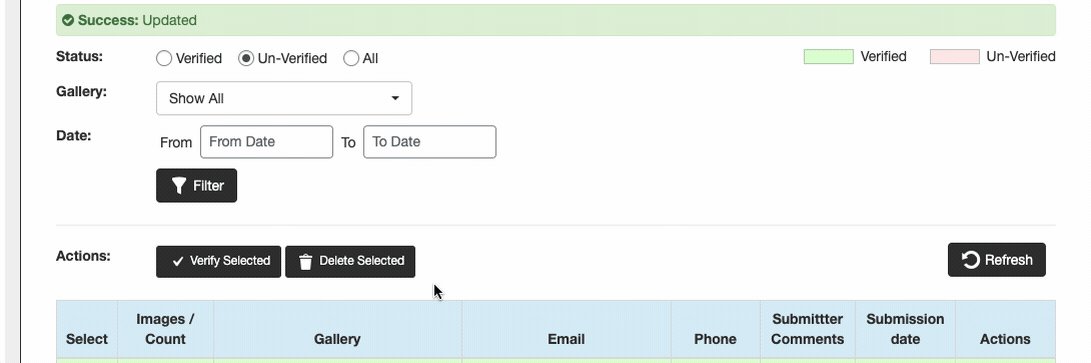
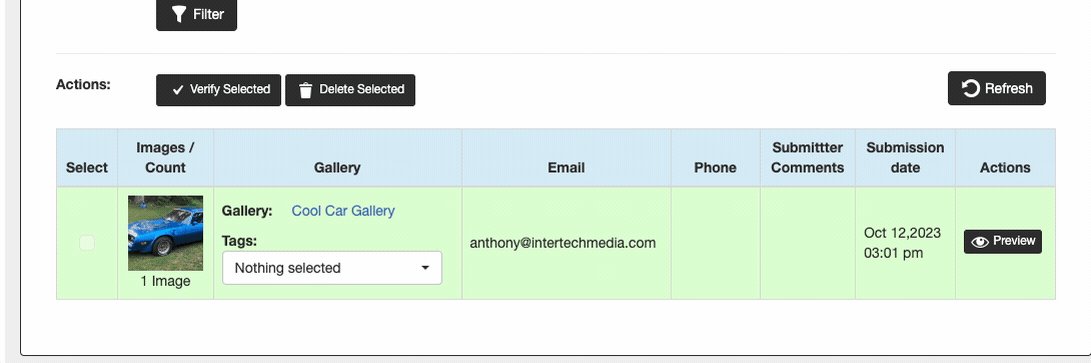
The user is now entered into the contest and their images have been added to the linked gallery.
Linked Image Gallery and Optional Public Voting
As mentioned earlier, every Image Gallery UGC Contest has a gallery linked to it. Any submitted images are displayed in the gallery.
You can choose to enable voting on the gallery to increase engagement with your audience. The voting results will be shown in your Contest entries screen, making it easier to pick a winner based on vote totals.
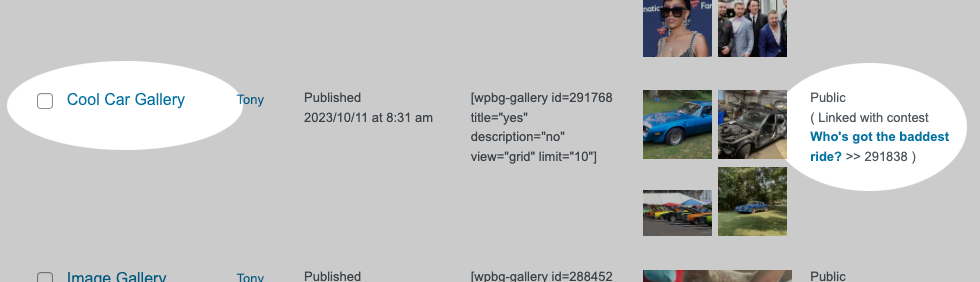
Now, let’s check out the Gallery listing screen. You’ll notice that the gallery we linked earlier is displayed here. In the UGC Submission column, you can see that it’s connected to the contest we created.

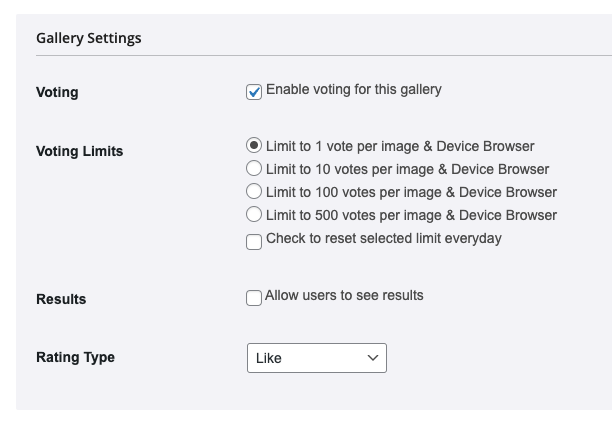
To enable voting, edit the linked gallery, and select the Enable Voting checkbox. You can also customize the voting options below the checkbox. (Remember, only the thumbnail gallery layout can be used for voting, not the slider layout.)

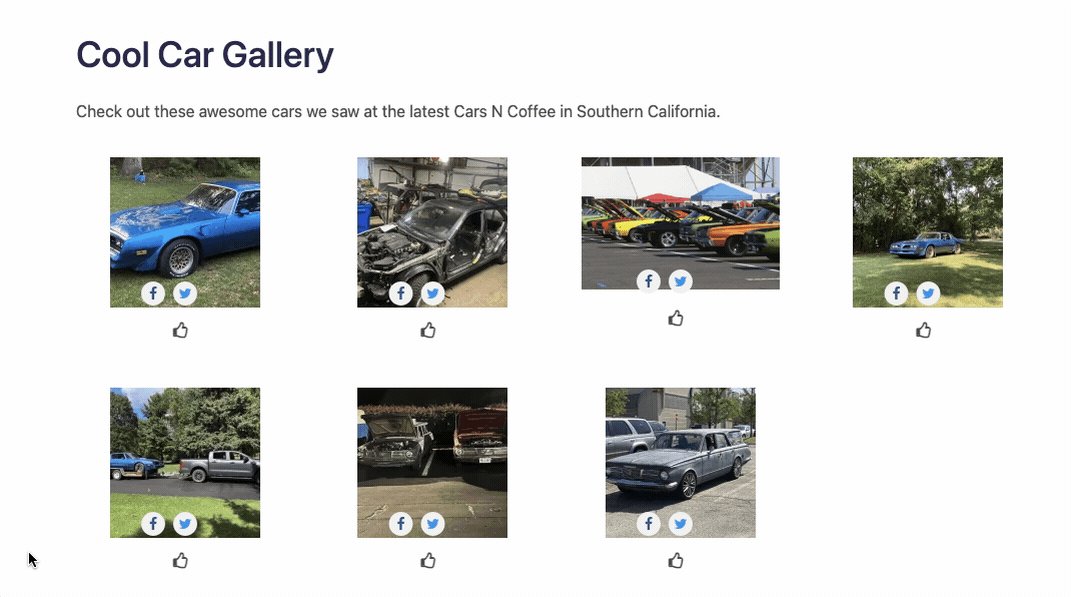
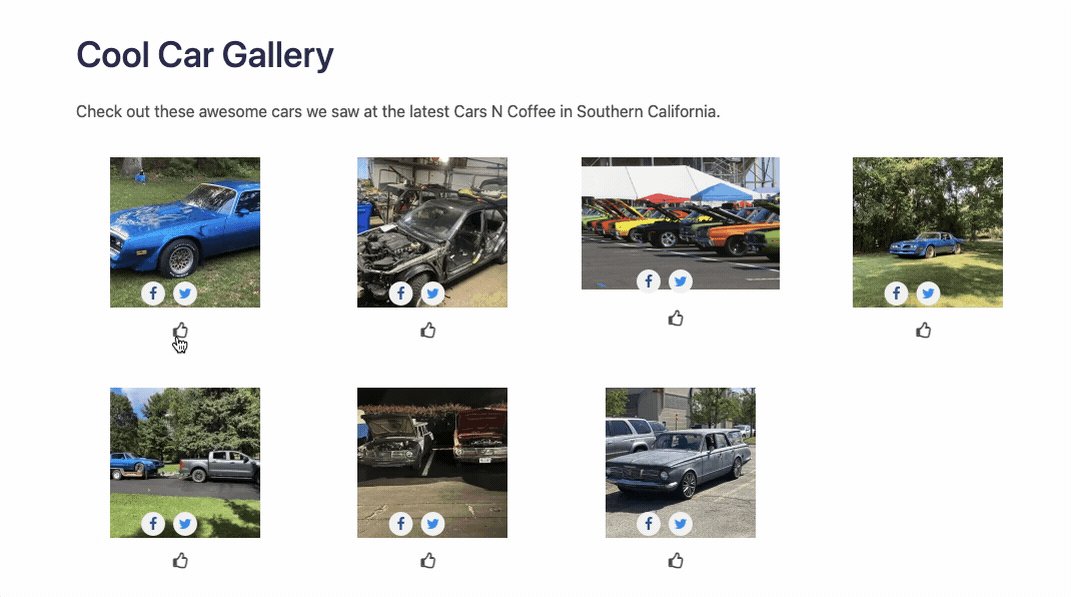
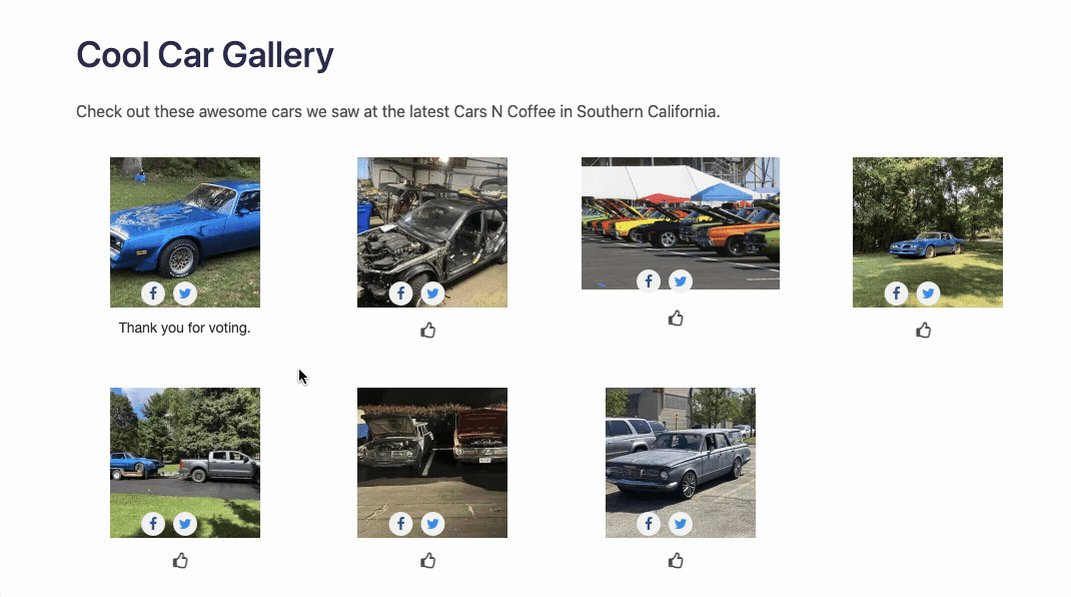
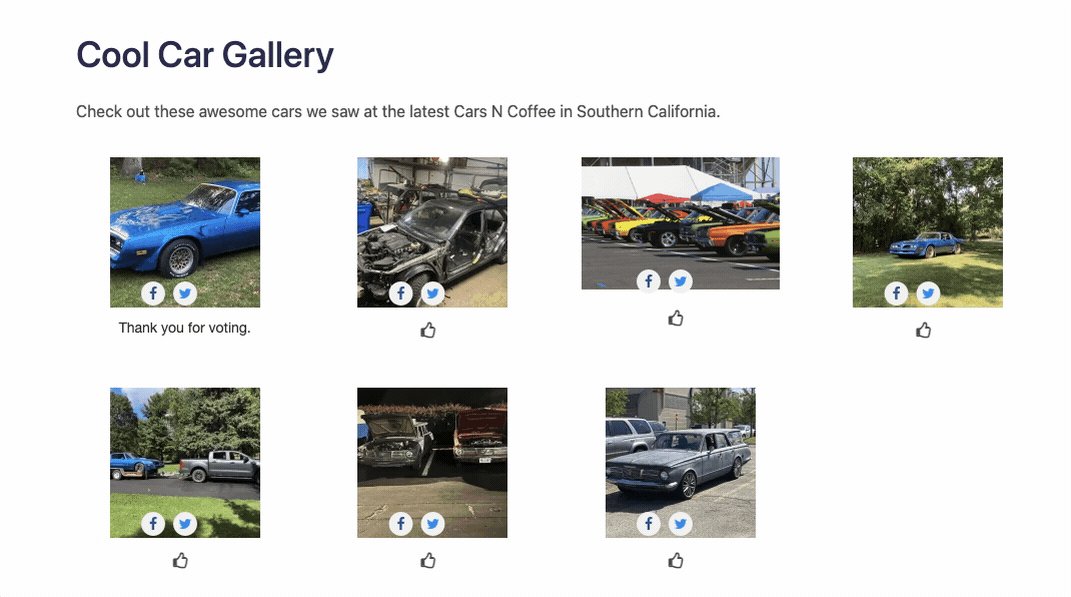
On the frontend of the gallery, the public can vote on the images:

Contest Entries
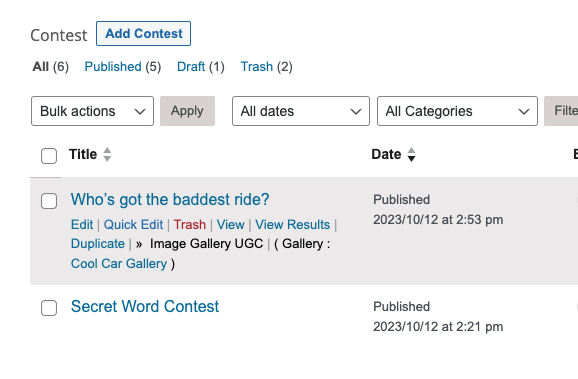
Let’s head over to the Contest listing screen to see everything we’ve set up so far. Your contest will be listed along with a link to the associated gallery.

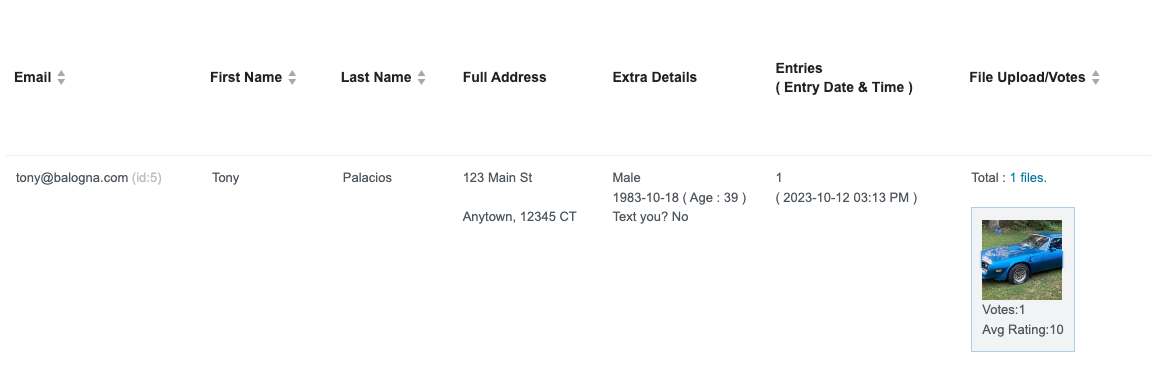
When viewing the contest results (by clicking the View Results link), you’ll see all user entries along with their images.
If voting is enabled on the linked gallery, you’ll also see the number of votes and the average rating for each image. This makes it easier to choose a winner based on the number of votes.

You can manually select a winner or opt for a random selection, similar to other contests. Find out how to pick a winner in the Viewing Contest Results and Picking a Winner tutorial
