Widgets play a pivotal role in enhancing the functionality and aesthetics of your website. These versatile elements can be placed in specific areas of your theme, which include, but are not limited to, the sidebar, header, footer, below content, and various other sections. The availability of widget areas might differ depending on your specific website and theme.
The beauty of using OneCMS widgets is that they require no prior coding experience. A user-friendly interface allows widgets to be easily added, removed, and rearranged to suit your needs.
Using Elementor to add a widget?
This tutorial covers adding a widget in the traditional Widget Area of OneCMS. If you need help adding a widget in the Elementor Page Builder, please visit our Elementor training curriculum.
The Widgets Page
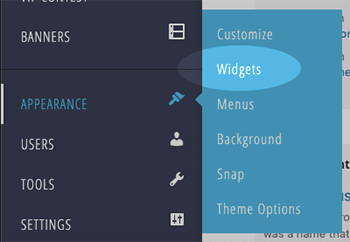
To begin, navigate to Appearance > Widgets in the admin menu.

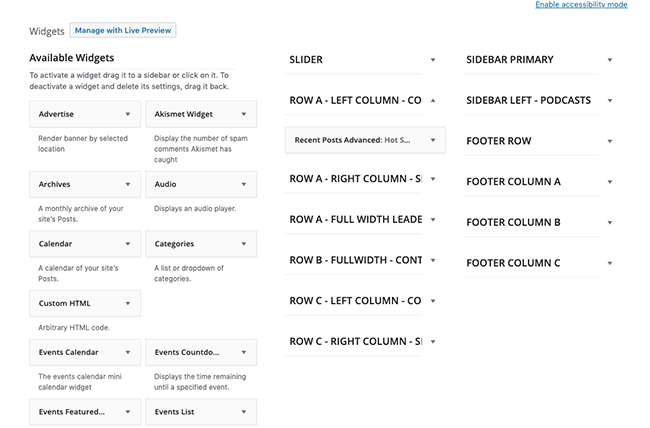
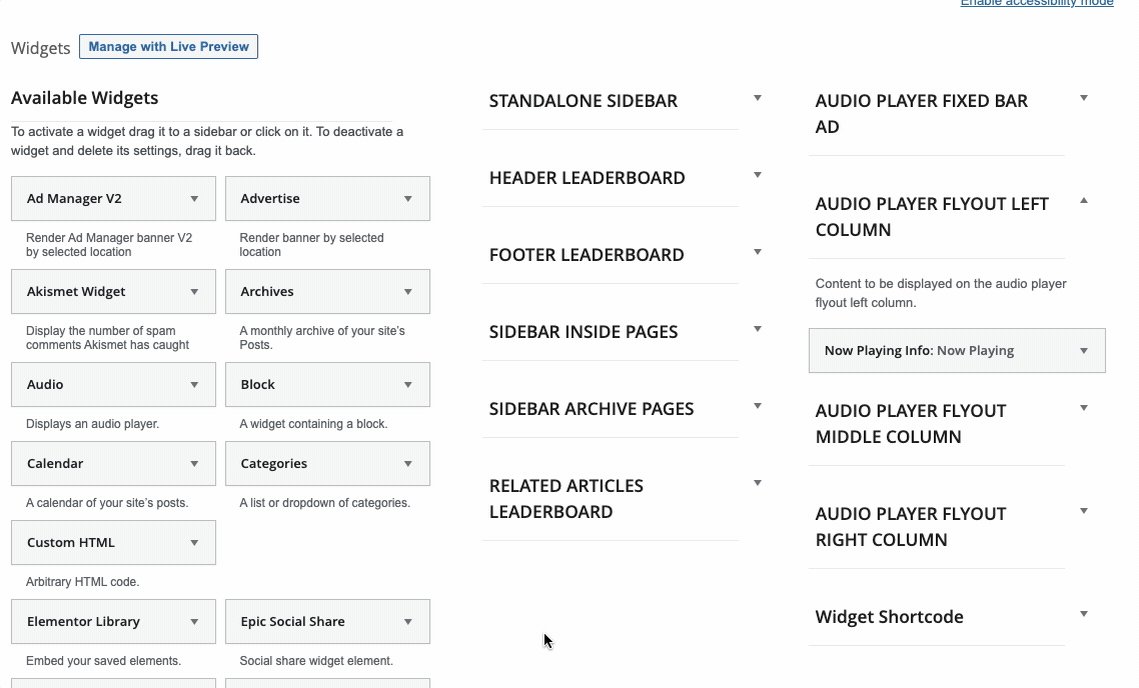
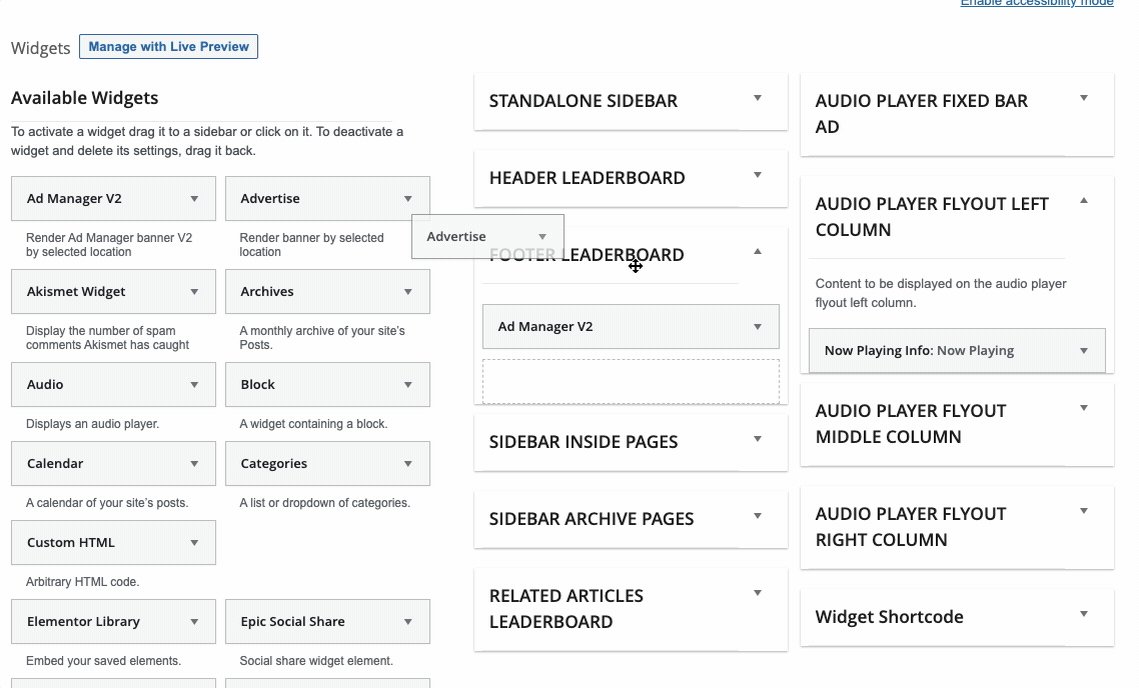
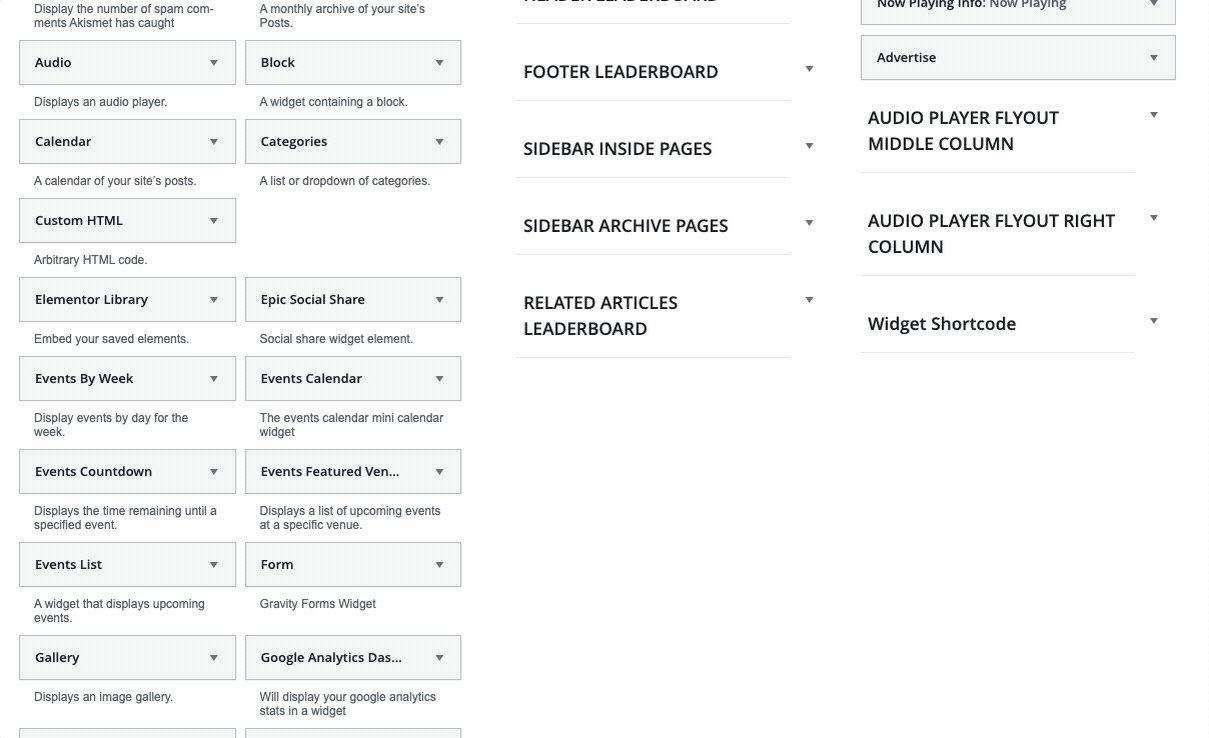
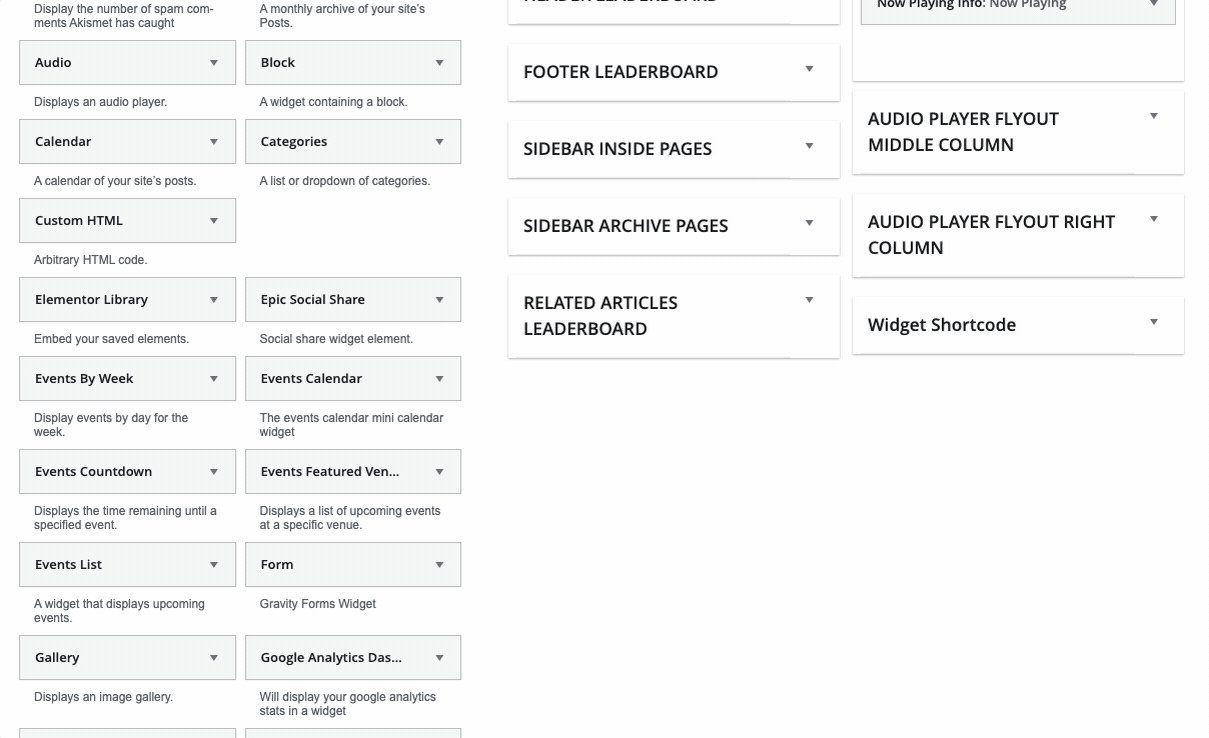
You’ll be directed to the Widgets page.
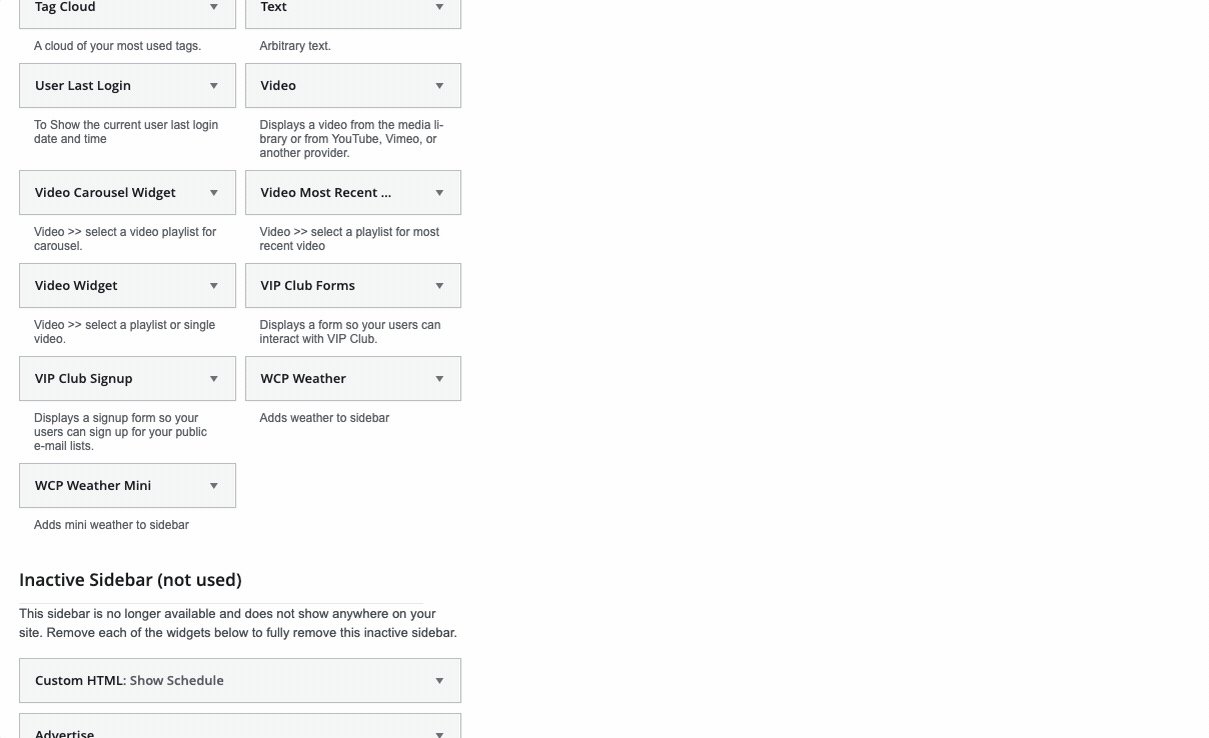
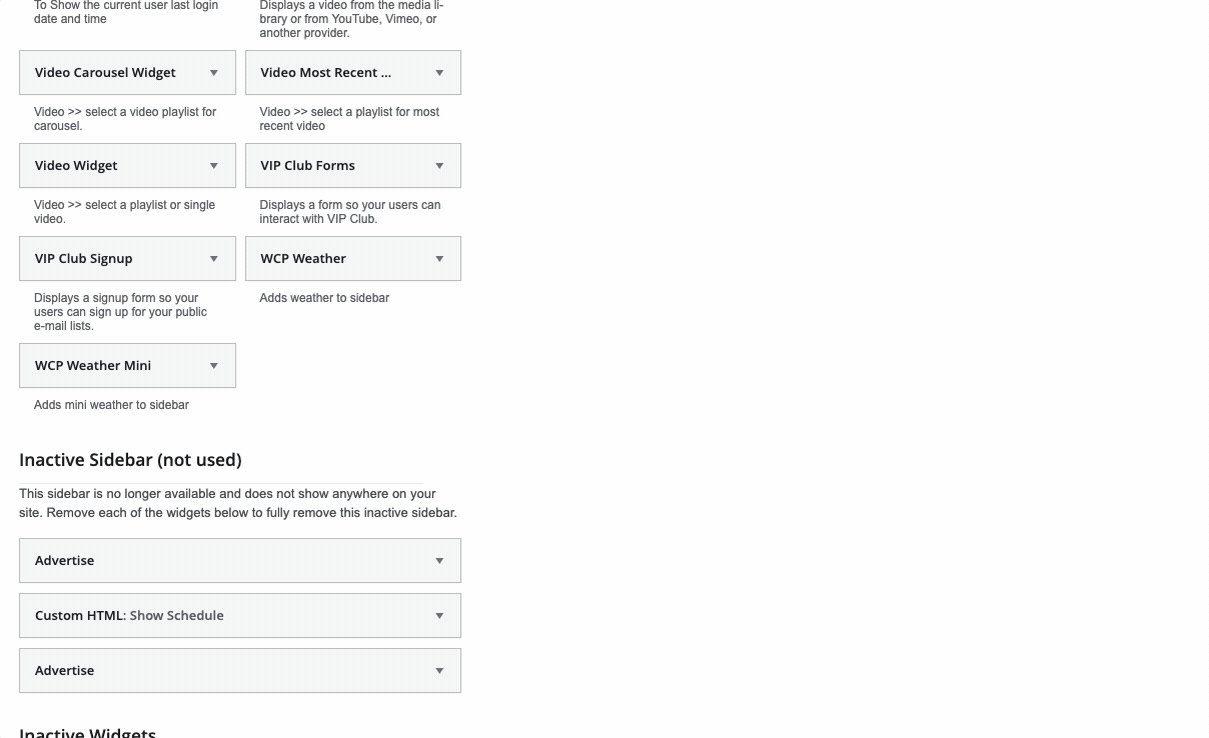
- On the left side, you’ll find a list of available widgets. These include default widgets and any additional ones introduced by installed plugins.
- On the right, you’ll see all available widget locations, known as sidebars.

Understanding Sidebars
Before diving into widgets, it’s essential to grasp the concept of Sidebars.
Sidebars are designated regions in your theme designed to accommodate widgets. These sidebars can be found in various places, depending on your theme. They aren’t limited to the traditional concept of “sidebars” and can be located in the header, footer, or embedded within specific page templates.
Adding Widgets
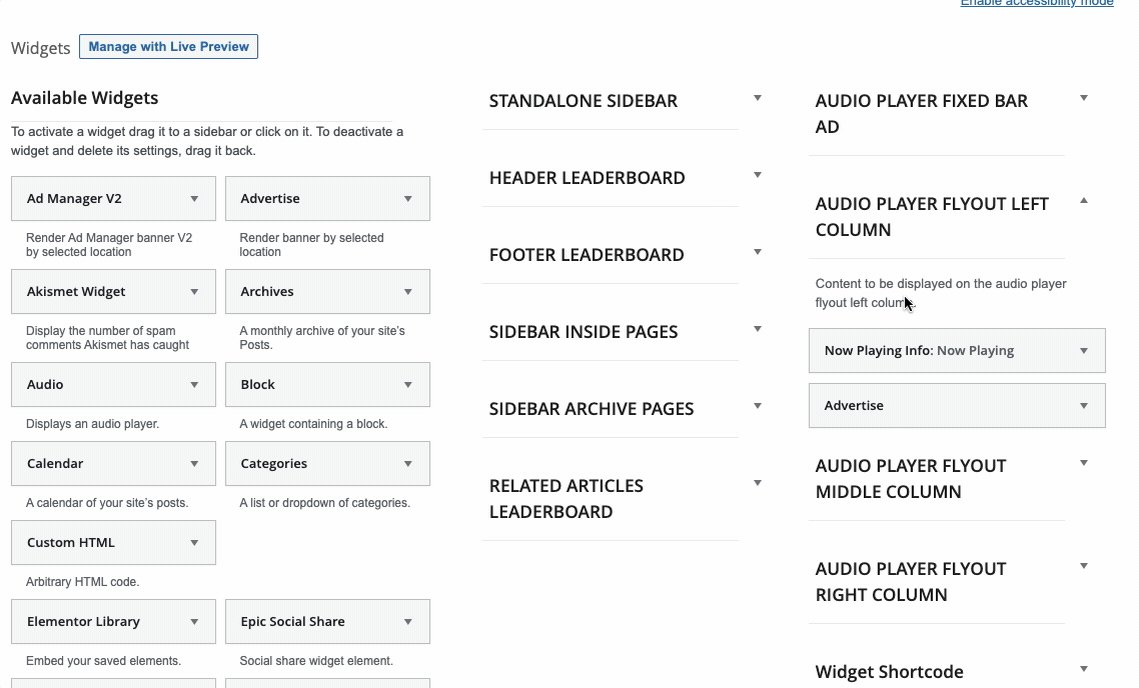
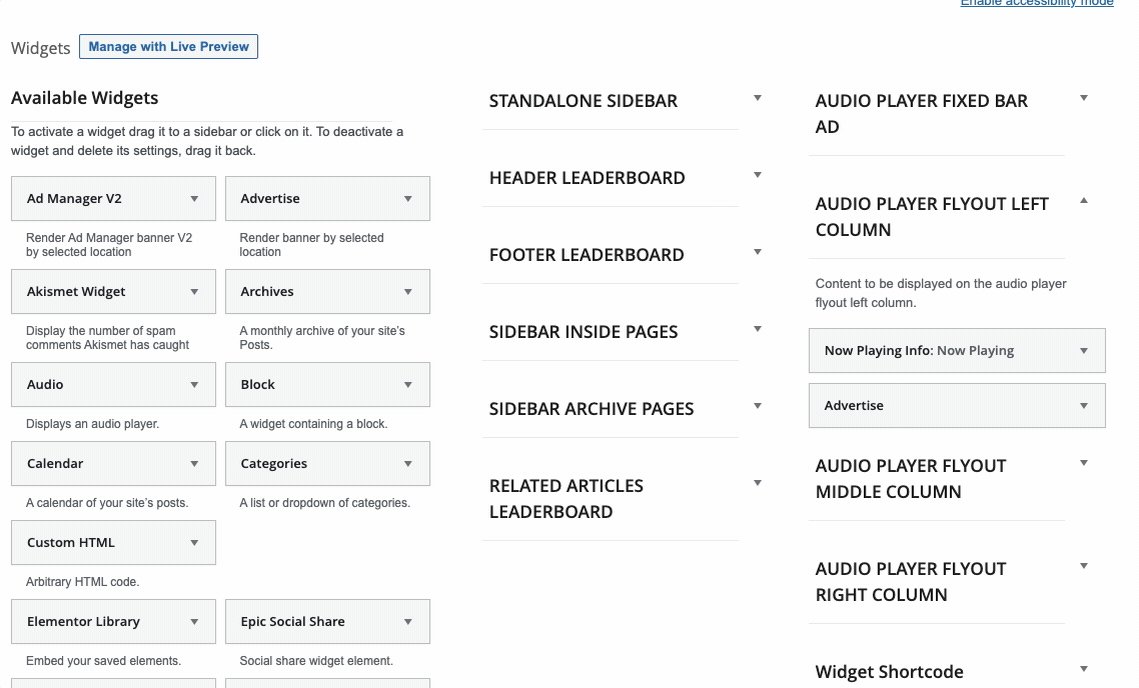
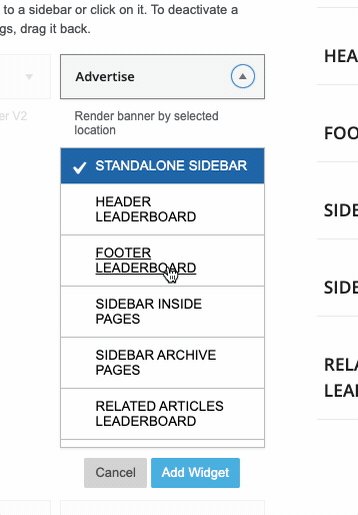
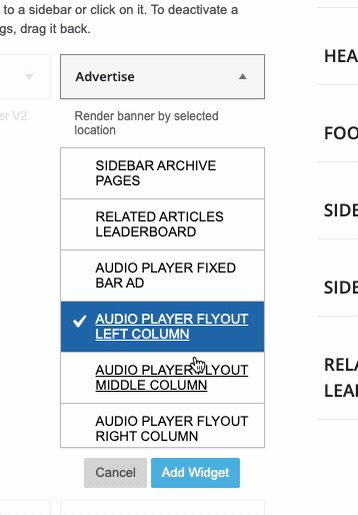
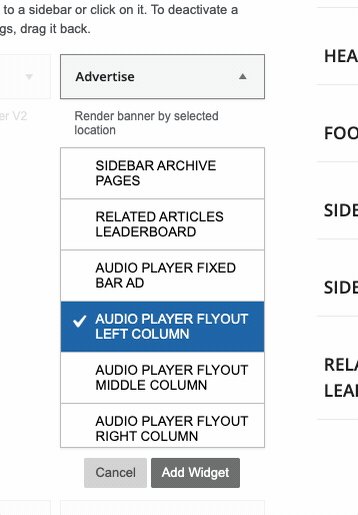
To add a widget, drag it from the left to the desired sidebar on the right.

- Alternatively, you can select an active widget and assign it to the sidebar of your choice.

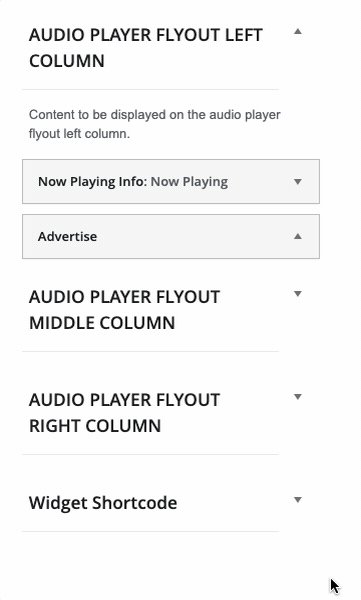
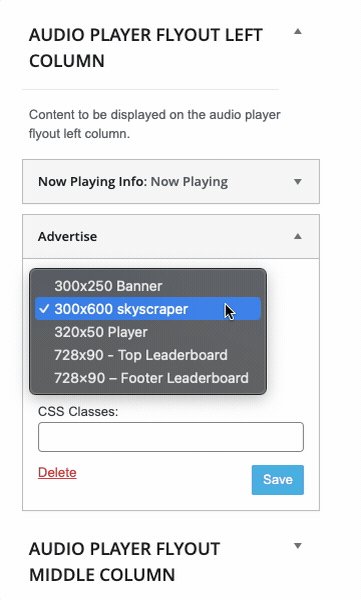
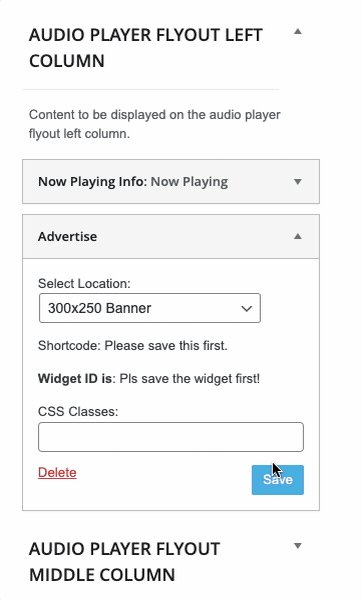
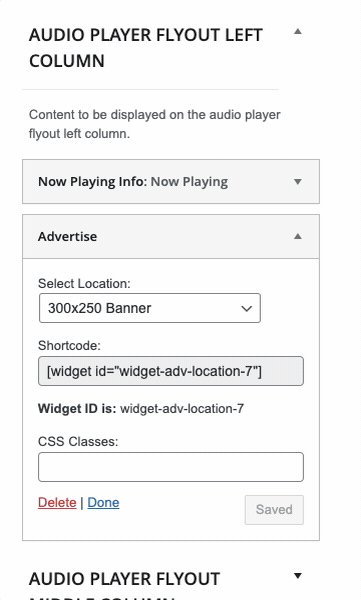
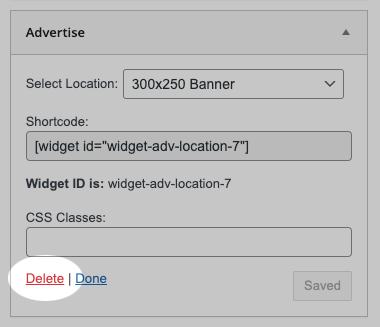
- Don’t forget to configure the widget settings according to your preferences, then save your changes using the Save button at the widget’s bottom. Here’s an example of modifying the settings for the Advertise Widget to display the correct Banner Bin for the location.

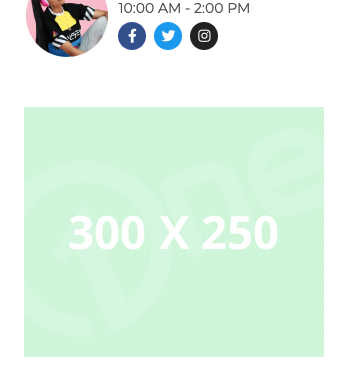
- The same Advertise widget we configured now appears on our website.

Removing Widgets
To remove a widget, simply click the Delete link.

- Alternatively, if you wish to keep the widget parameters for future use, you can drag it into the Inactive Sidebar (not used) section for temporary removal or future reference.

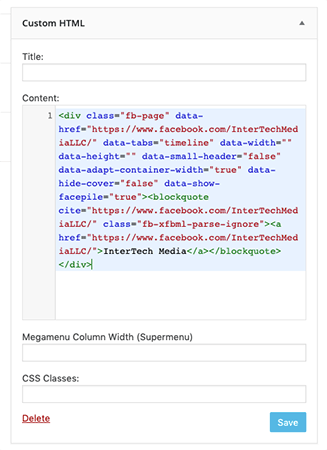
HTML Widget
One of the most commonly used widgets is the HTML Widget. It caters to advanced users or anyone needing to insert HTML code snippets into their website via a widget. This feature is handy for embedding third-party code from social networks or adding custom code if you have the technical know-how.