Changing your website’s background image is a simple yet effective way to personalize your site’s appearance and create a unique design. In this tutorial, you’ll learn how to update your website’s background image to reflect your style and preferences.
Accessing the Background Image Options
Select Appearance > Background

Selecting a Background Image
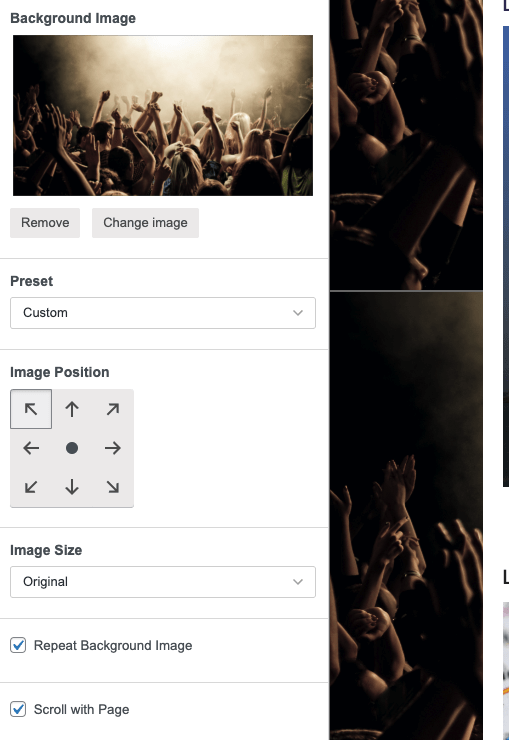
On the Background page, you’ll find options for changing your website’s background image.
- Click the Select Image button to choose a new image from your media library or upload one from your computer.

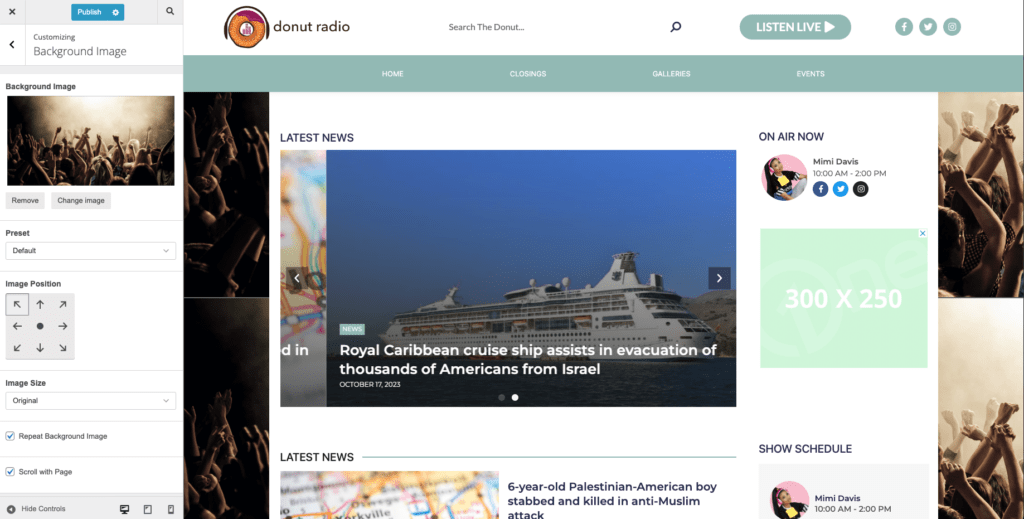
Once you’ve selected or uploaded an image, you will see your website previewed on the right side of the screen with the background image.

Image Customization
After selecting a background image, you can customize its display settings. Adjust the position, attachment, repeat, and size of the image to ensure it fits your website’s design and layout.
- Position: Using the arrows, select whether you want the image to appear on the left, center, or right side of the screen.
- Size: Opt for the image’s actual size, cover the entire screen, or contain within the screen’s dimensions.
- Repeat Background Image: Determine if the image should repeat horizontally, vertically, both, or not at all.
- Scroll with Page: Choose whether the image scrolls with the page (scroll) or remains fixed in place (fixed).

Save Your Background Image
Once you’re satisfied with the background image and its settings, click the Publish button to apply the modifications to your website.