The Theme / Info panel serves as the control center for defining the visual identity of your app – the “look and feel.” Primarily, it’s all about branding, encompassing elements like colors, logos, and more.

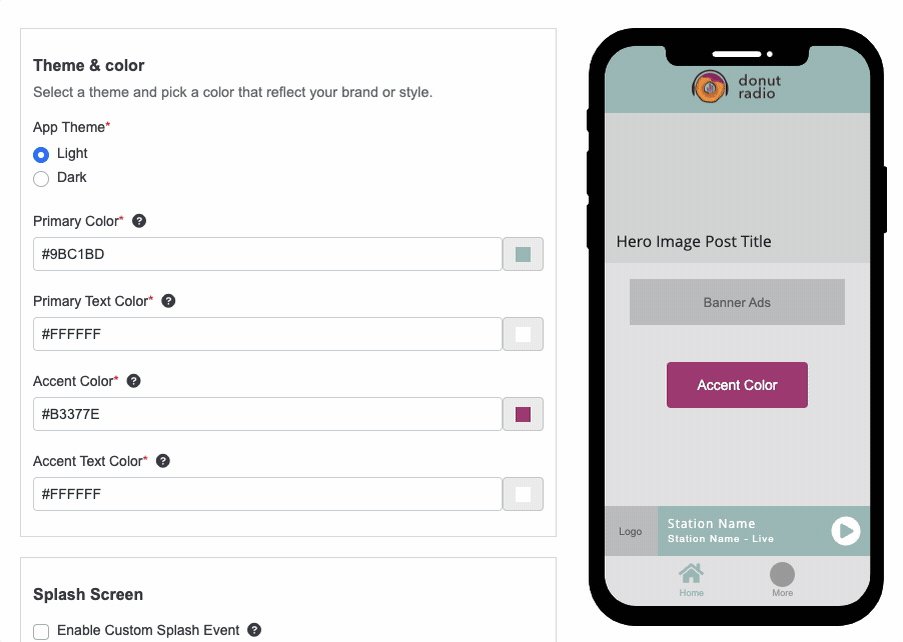
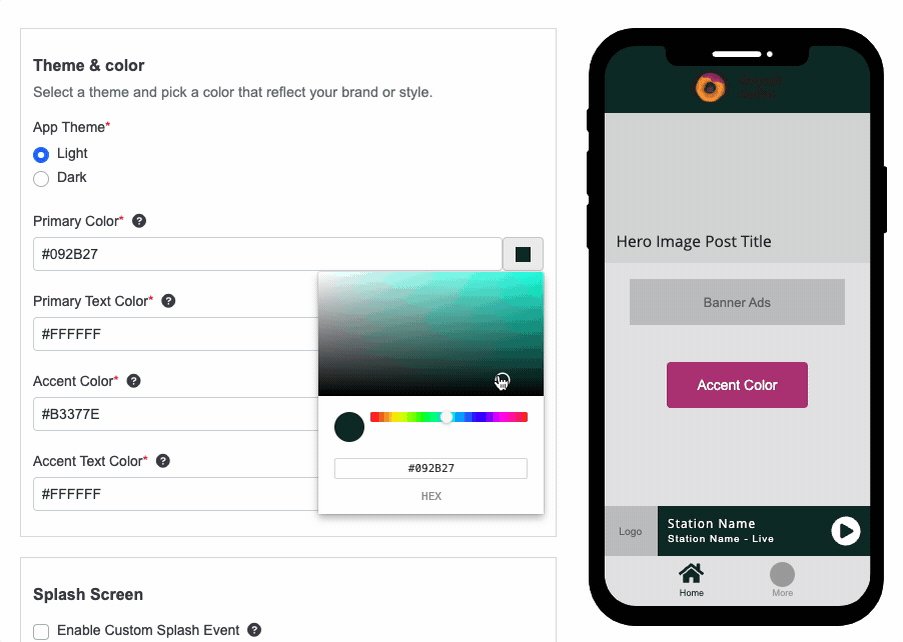
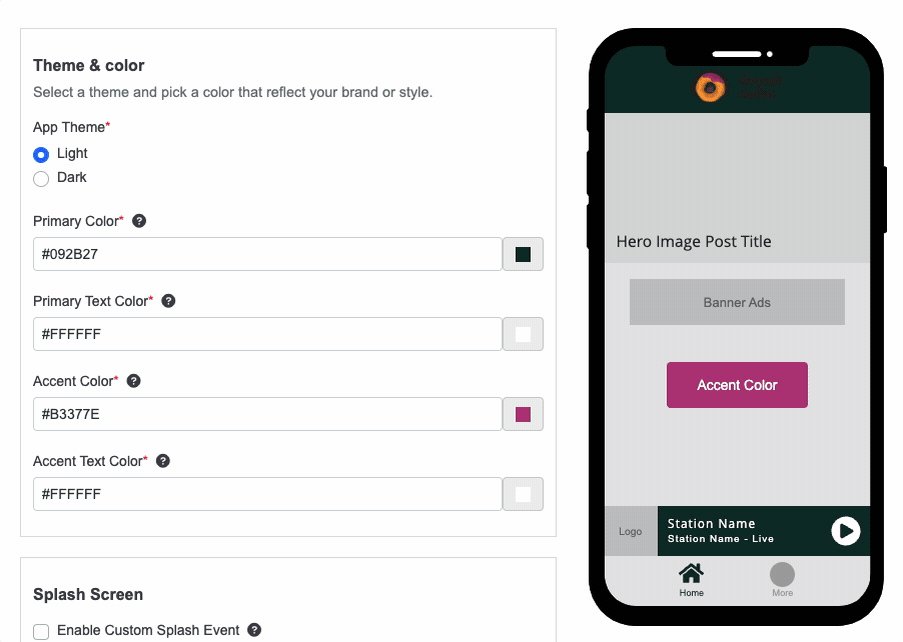
Theme & Color
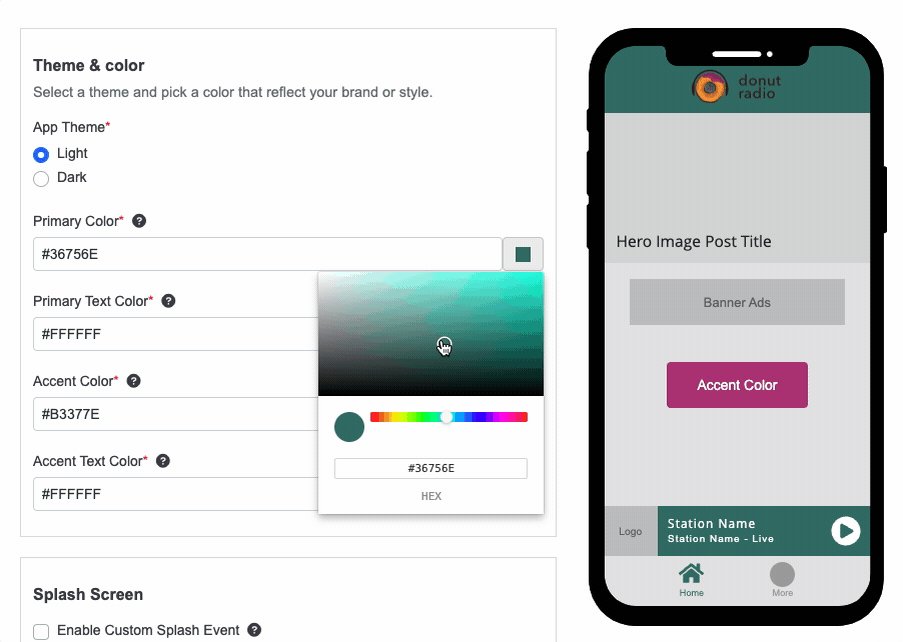
- Within the Theme & Color section, you have the power to select the colors that will shape your app’s appearance.
On the right, a visual representation of your app dynamically updates, providing a preview of how your app will appear after you save your settings.

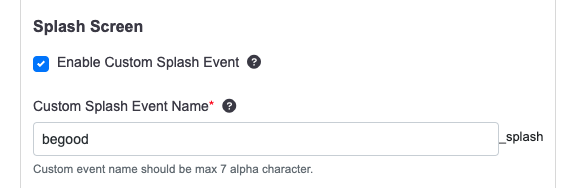
Splash Screen
The Splash Screen section allows you to make changes to the screen that display while your app is loading, commonly referred to as the Splash Screen or Loading Screen.
- Enable Custom Splash Event allows you to enter a custom event name to track in Google Analytics

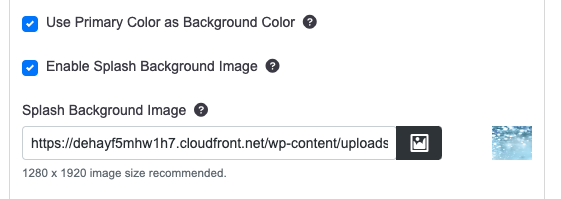
- Use Primary Color as Background Color uses the color you set as Primary in the Theme & color section as the background color of your Splash Screen
- Enable Splash Background Image allows you to upload an image to use as the Splash Screen background image.

- Enable Splash Image allows you to upload an image that is overlayed on top of the background image, and it will be centered in the view. This could be a custom version of your logo or your logo and a sponsors image.

- Add 2 seconds delay on splash screen adds a short delay to make your splash screen display longer so users can see any sponsor images or custom imagery before the app loads.

After saving some customizations, here is a splash screen with the primary color as the background and a custom splash image containing the site’s logo and a sponsor image.

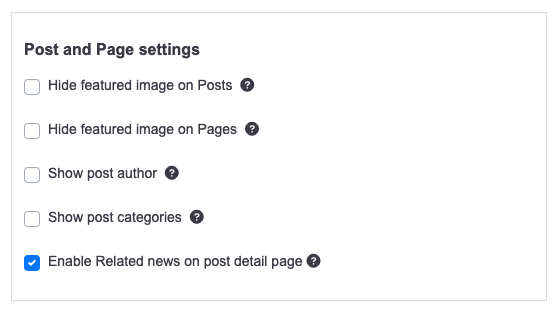
Post and Page settings
- Hide Featured Image on Posts removes the display of Featured Images on all posts within the app.
- Hide Featured Image on Page removes the display of Featured Images on all pages within the app.
- Show post author displays the post author on post listings, carousels, and views.
- Show post categories displays post categories on post listings, carousels, and views.
- Enable Related news on post detail page will display related posts at the bottom of posts. This increases user time spent in your app.

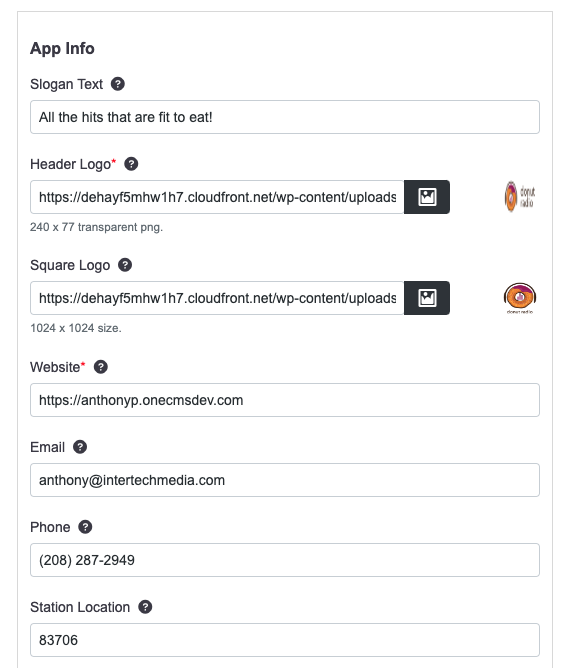
App Info
The App Info module takes charge of the branding elements that appear in your app’s header and the various ways your audience can contact your station (website, email, phone).
- Header Logo: This 240 x 77 transparent PNG serves as the prominent logo in your app’s header.
- Square Logo: This 1024 x 1024 image becomes the featured image for any content that lacks a designated Featured Image.
- When users click the “Contact Station” link within your app, they are presented with the option to reach out through the three contact methods you’ve provided. Also enter your station’s zip code for use in geolocation features.

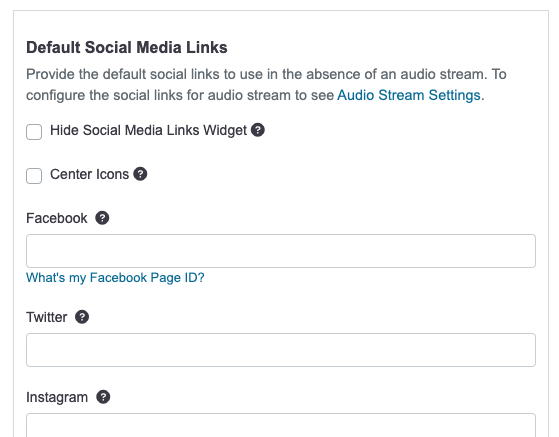
Default Social Media Links
Typically, the social media icons displayed on the home screen of your app are managed within the Stream Manager. This flexibility is important because multiple streams in your app may have different social accounts associated with them. Consequently, the social icons that match the currently active stream will be displayed.
However, if your app does not include streams or you want to set default social media links, you can do so in the Default Social Media Links section. These will display as social icons within your app’s homescreen.